If you’re a firearms manufacturer or work for one, you’re most likely familiar with the term “Agile.” If you’re not, here’s a quick primer: In regards to product development, Agile is a process that says you will make incremental iterations along a timeline based on wish lists or goals for your product (or service) in short development cycles, learning and improving as you go based on customer feedback.
Contrast this with traditional approaches to firearm manufacturing—were it’s an all or nothing approach to product development, which is typically how most manufacturers’ processes go.
With manufacturing going through massive transformation (Source: McKinsey), process and management terms like Agile, Scrum, Six Sigma and Lean—are becoming more commonplace and accepted manufacturing processes due to rapidly changing consumer behaviors of personalization, faster delivery, and customization.
Steve Denning from Forbes writes: “One would think that with the declining returns from traditional business strategy the need to become more agile would be obvious and that firms would be embracing the radical management practices and values of Agile. Yet even today, Agile is largely ignored by senior management and business schools. In some ways, Agile remains the best-kept management secret on the planet.”
But what does “Agile” have to do with your website?
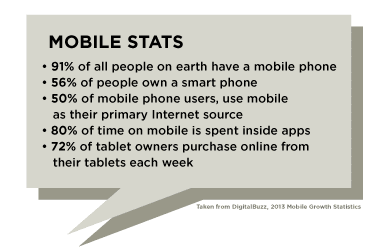
Your website is the hardest working sales person in your company. Here’s why:
- It doesn’t go home at night
- It’s working 24/7/365 for your business
- It is the hub of all your marketing and advertising activities
- 57% of the sales cycle is over before a dealer or customer contacts/purchases from you because they visited your website first (Source: CEB)
- 80-90% of your customers research products online before purchasing (Source: Retailing Today)
- It is the basis of all your social media efforts
- It can reach more interested dealers, distributors and customers than any trade show, print ad or T.V. show
- It’s the source of building a viable email marketing list
- Every customer interaction can be tracked
And the list goes on and on. With more and more of your customers researching and buying firearms and accessories online first (Source: NSSF), your website should—and if not—be your hardest working sales person.
In this post, I want to introduce you to a different way of thinking about your next firearm website design (that you most likely are dreading) and how you can approach it in an “agile-way” that is more budget-friendly, produces greater results and is based on your customer rather than assumptions.
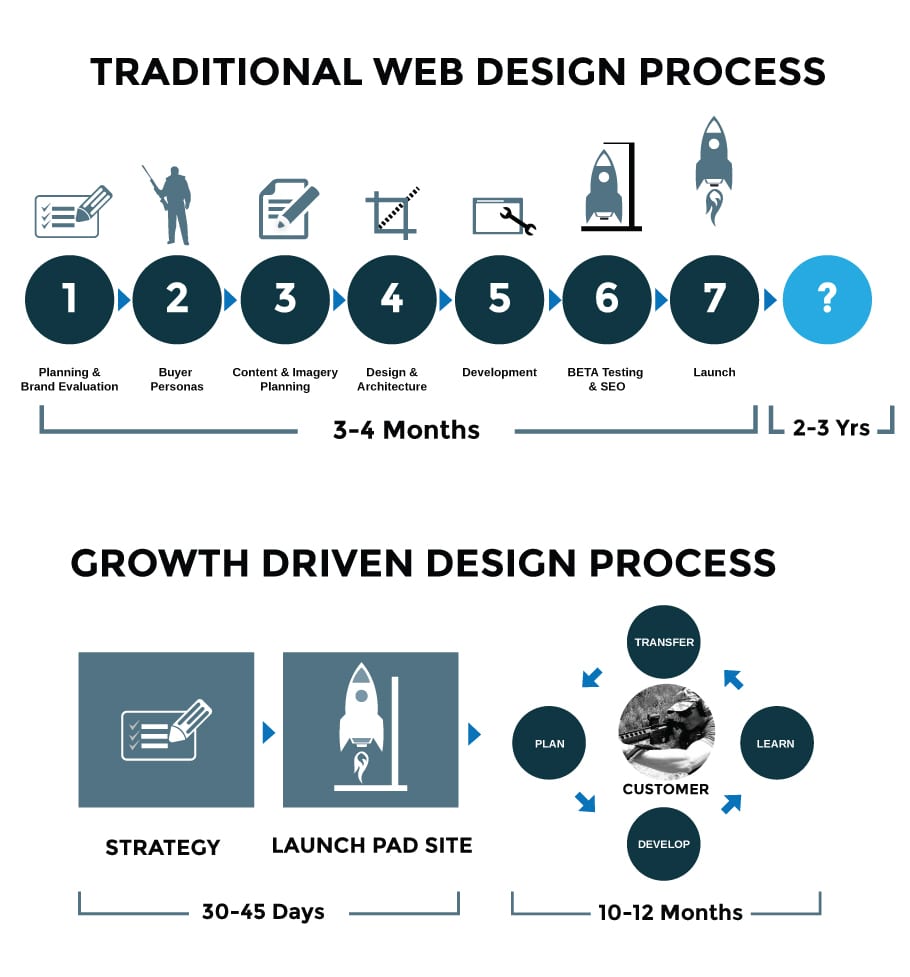
Traditional Web Design
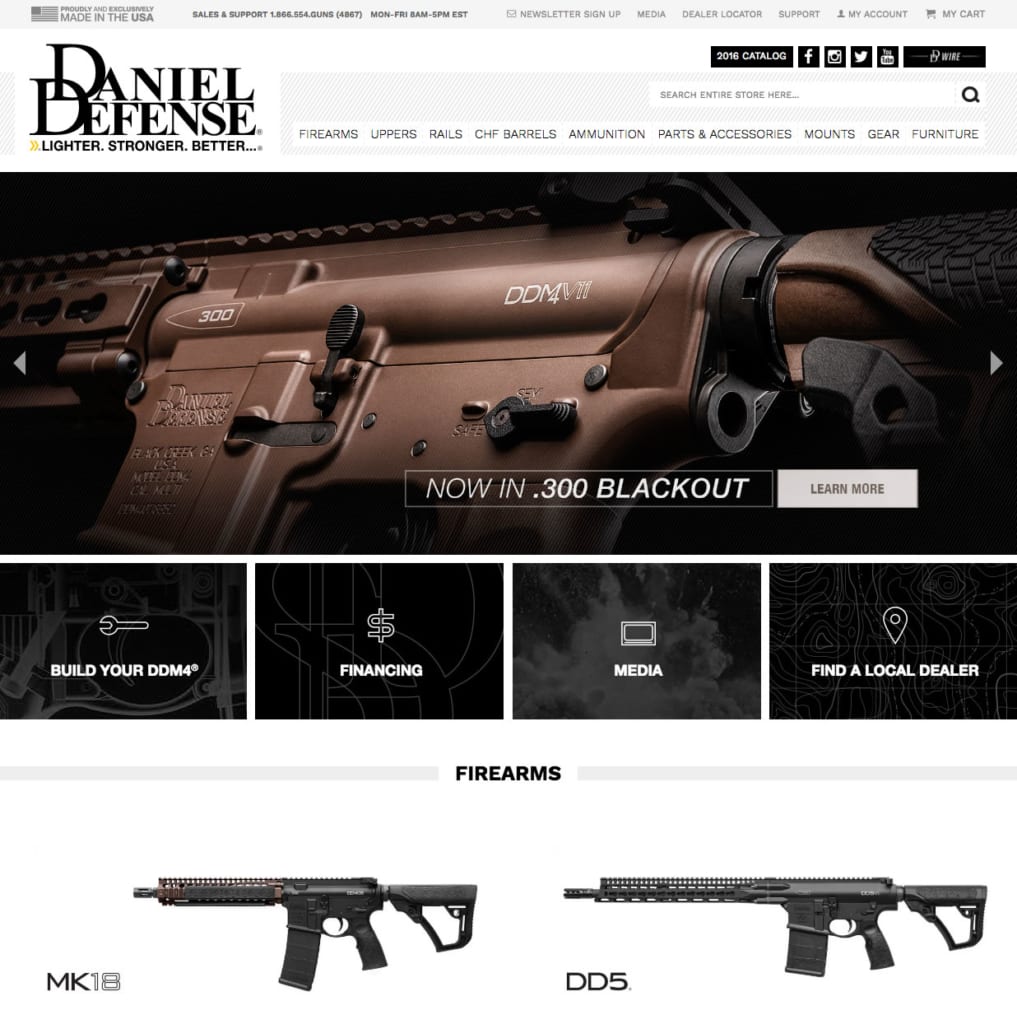
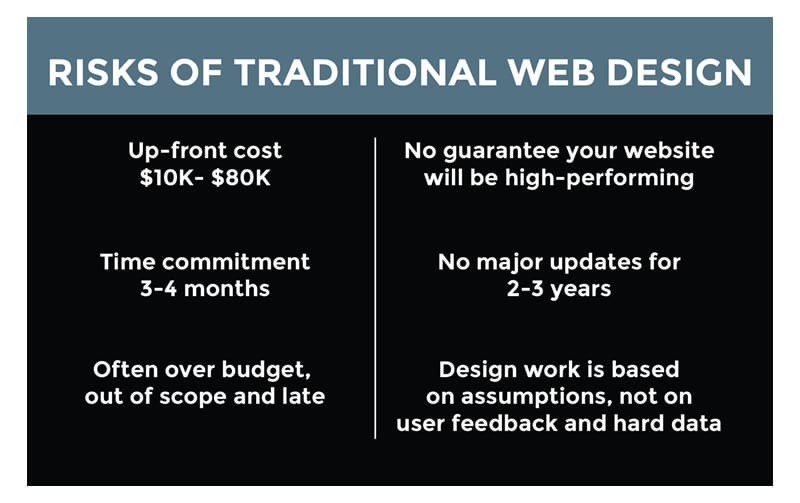
For a long time, the all-or-nothing approach to web development has been the standard. A typical project starts out with you knowing that your company’s website is outdated and needs to be redesigned.
So you go searching online for a design agency to develop the site. You narrow it down to 3 firms and choose one based on price, capability and delivery.
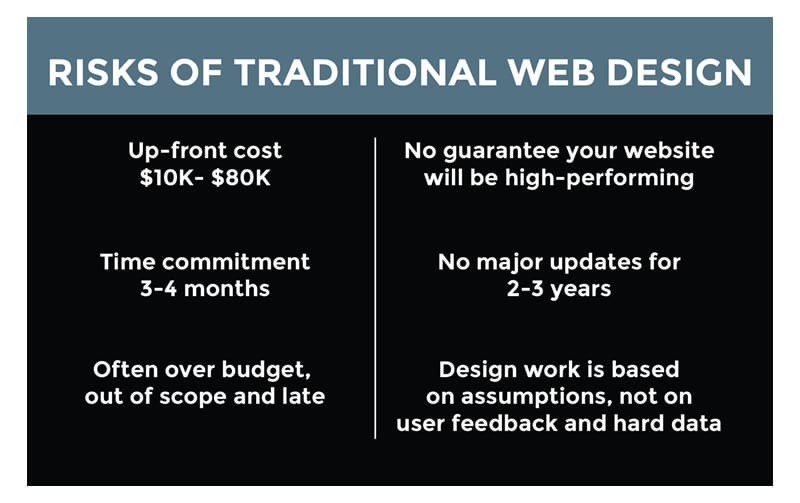
Typical website design costs range somewhere between $10,000 to $80,000+. This means you have to come up with a large sum of capital up front and then devote 3-4 months of your time to the project. Your site goes live—most likely over budget and out of scope—and then it sits there for 2-3 years until you have to redesign again.

But there is a bigger problem.
How will you know that the website you just launched is the best possible performing website that achieves your revenue goals and provides you a return on your investment? With a traditional approach, you base your firearm website design on a hypothesis of what will work—not what’s been proven. And this is why the traditional approach to web development is broken.
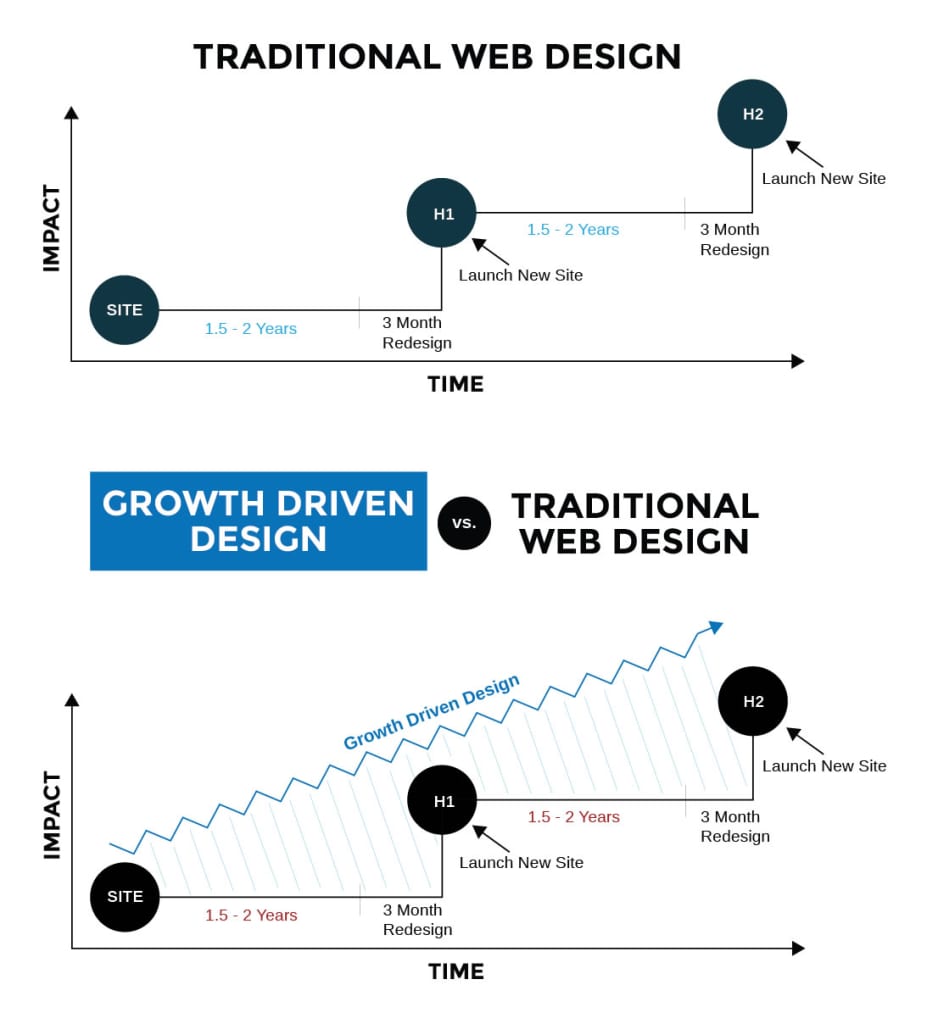
Growth-Driven Web Design
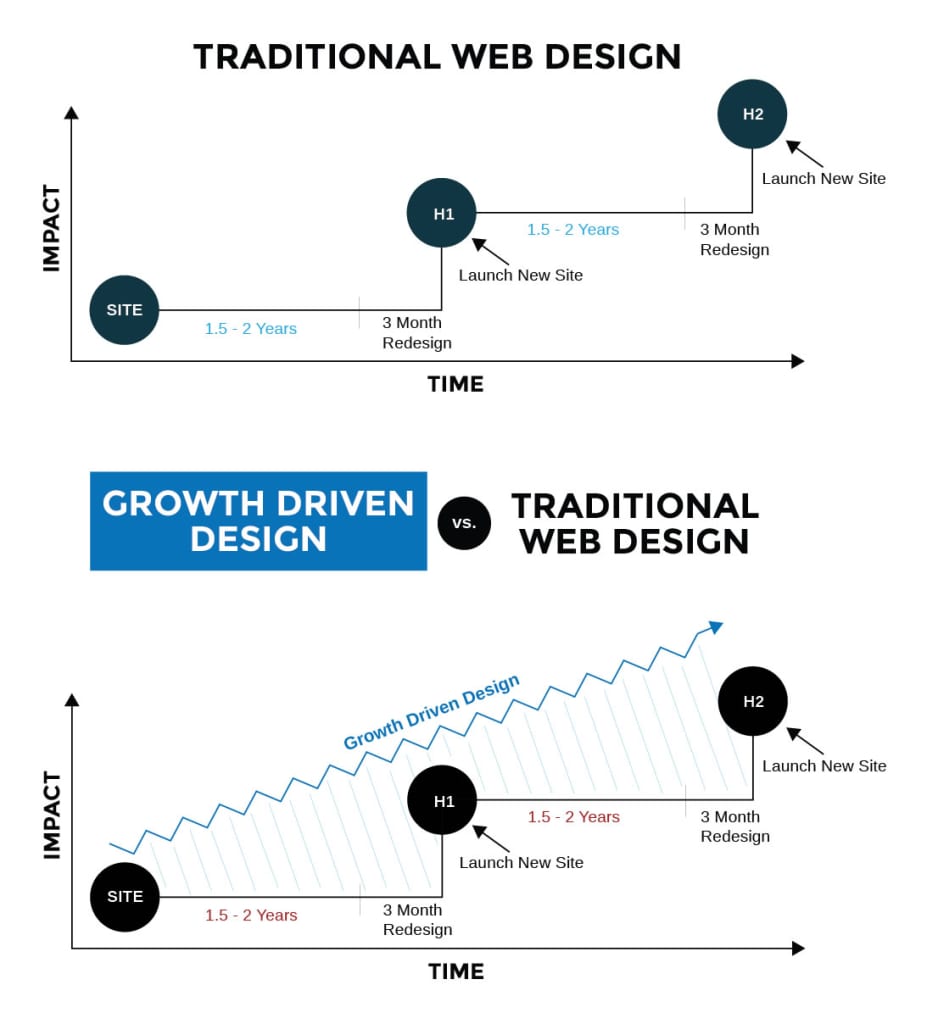
Now let’s apply an “agile” approach, or what is called by Luke Summerfield, Growth-Driven Design to web design and development.
In a growth driven design model or GDD, you do everything in a traditional web design model, except you adjust and build your website in short intervals over time based on user feedback, not assumptions of what your users want.

There are three main benefits to Growth-Driven Design:
- Minimize risk associated with traditional web design
You work to avoid the risks of traditional web design by taking a systematic approach to shorten the time to launch, focusing on real impact and continuous learning and improvement.
- Continuously learn and improve
You are constantly researching, testing and learning about your visitors to inform on-going website improvements. Through continuous improvements, you can reach peak performance.
- As you learn, inform marketing and sales (and vice versa)
Growth-Driven Design is tightly integrated with inbound marketing & sales. What we learn about visitors helps inform and improve marketing & sales strategies and tactics (and vice versa).
The GDD process is much more effective, and it turns your website into a sales and marketing machine that is constantly improving over time versus leaving your website to drift over the next 2-3 years like most companies in the industry do. (Source: Luke Summerfield)
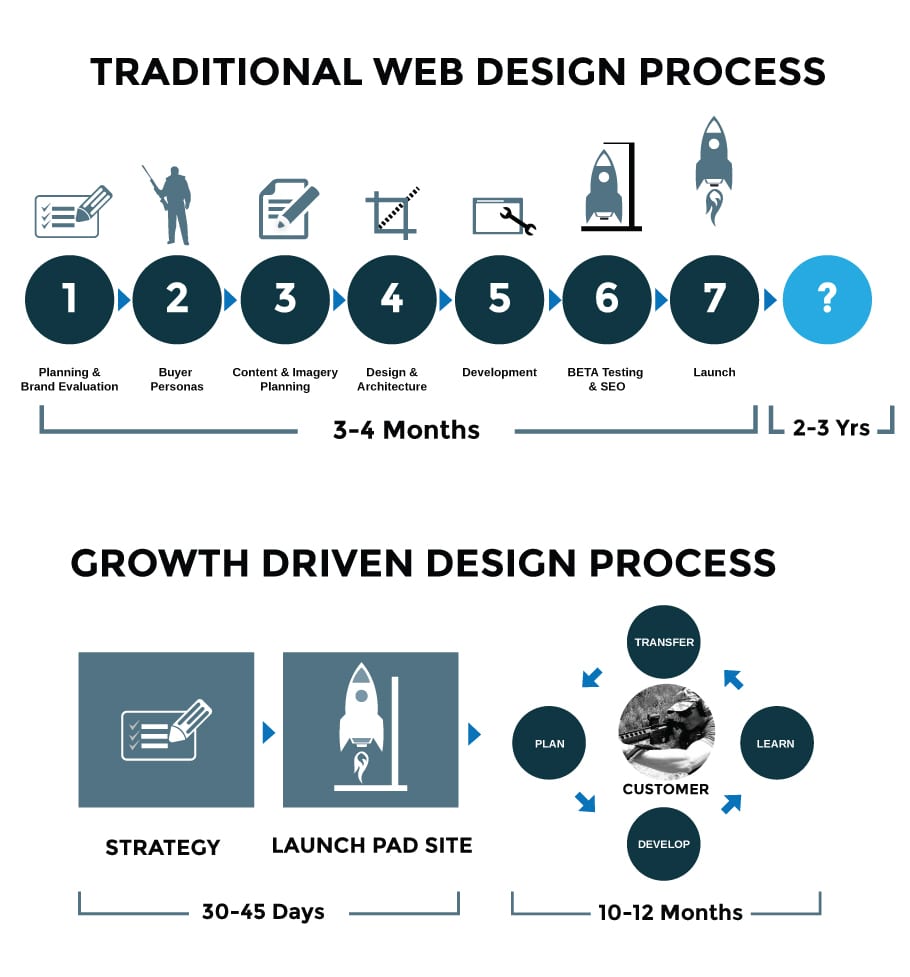
The Growth-Driven Design Process
Instead of going through the long traditional web design process of one and done, with GDD—you focus on creating strategy first, getting online quickly with the bare minimum requirements—and then iterate over the course of the next year as you plan, develop, learn and transfer your understanding to marketing and sales as you go, then rinse and repeat.

1. Strategy
In the strategy phase, you do everything in the traditional web design process but, prioritize what you need now, and what you will need later allowing you to get online faster.
- Goals
- Personas
- Website & Analytics Audit
- User Experience Research
- Fundamental Assumptions
- Global & Page Strategy
- Brainstorm Wishlist
2. Launch Pad Site
In the launch pad phase, you go live with your new website with the bare minimum requirements based on what has worked in the past. This typically involves listing all your best selling products (or services), adding new photography, new design template(s) and some new content or positioning messages.
- Map out process: Messaging, copy, wireframes, UX, design, develop, Q&A
- Collaborate with team based on specific customer/client and action items
3. Plan, Develop, Learn and Transfer
After the launch pad site has been launched, using tools like heat mapping, usability testing, analytics and qualitative customer feedback, you build and improve your website. Also worth mentioning is the SEO benefits that keeps your content fresh, which according to MOZ, allows you to rank higher on Google.
If you realize the importance of how your website can grow your business, Growth-Driven Design offers a greater opportunity for forward-thinking firearm companies to engage their customers with an increased level of customer satisfaction, communication, product development and brand building that in the end ultimately saves you time, cost and grows your business more effectively.
So to sum up, Growth-Driven Design:
- Gets your new website launched faster
- Takes a phased approach that helps your budget
- Is based on user feedback, not assumptions
- Is constantly being improved over time (content, functions, features, modules, etc.)
- Works with single stakeholders within your company one at a time, minimizing internal conflict and achieving each department’s goals more effectively
- Less up-front cost and risk
If you’re interested in learning more about GDD and if it might be a good fit for your firearms business, download the eBook below. I’d also be happy to take whatever questions you have to help improve your current website and inbound marketing efforts.
Related Resources:
Summerfield, Luke. Rethinking Web Design Webinar
(Accessed October 30, 2015) https://www.growthdrivendesign.com